Making of the Application Interface
Here we’ll take a quick peek at the very high-level process of creating the interface design for a Signal Processing application. The main goal of this application is to digitally analyze, manipulate, convert and extract data from analogue signals.
In a nutshell, this application is used to view the signal, apply filters/effects, and export data.
We need an Interface that is:
- Aimed at Amateur / semi-professionals
- Allows for quick edits and analysis without requiring too much processing power
- Lightweight
- Intuitive interface
We’ll be talking about Visual style only; stuff that happens in the background and that makes this application actually work is for another day.
Let’s explore a bit:
As you can see, there are a lot of various audio, sound, and signal processing applications out there. It helps to be familiar with how these applications work, the workflow within this type of an app; this will help us develop the best approach to the user workflow and experience throughout the application.
Let’s start initial brainstorming of the app window layout.
A few things to keep in mind:
- Ease of use, fast workflow
- Legibility, clear and clean layout, which greatly helps with the smooth workflow
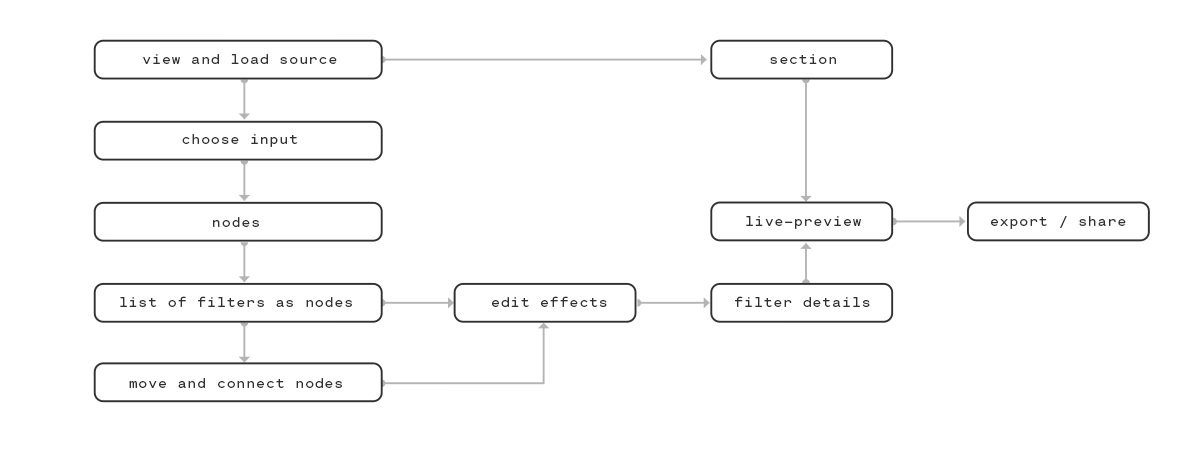
Here’s the high-level user workflow:
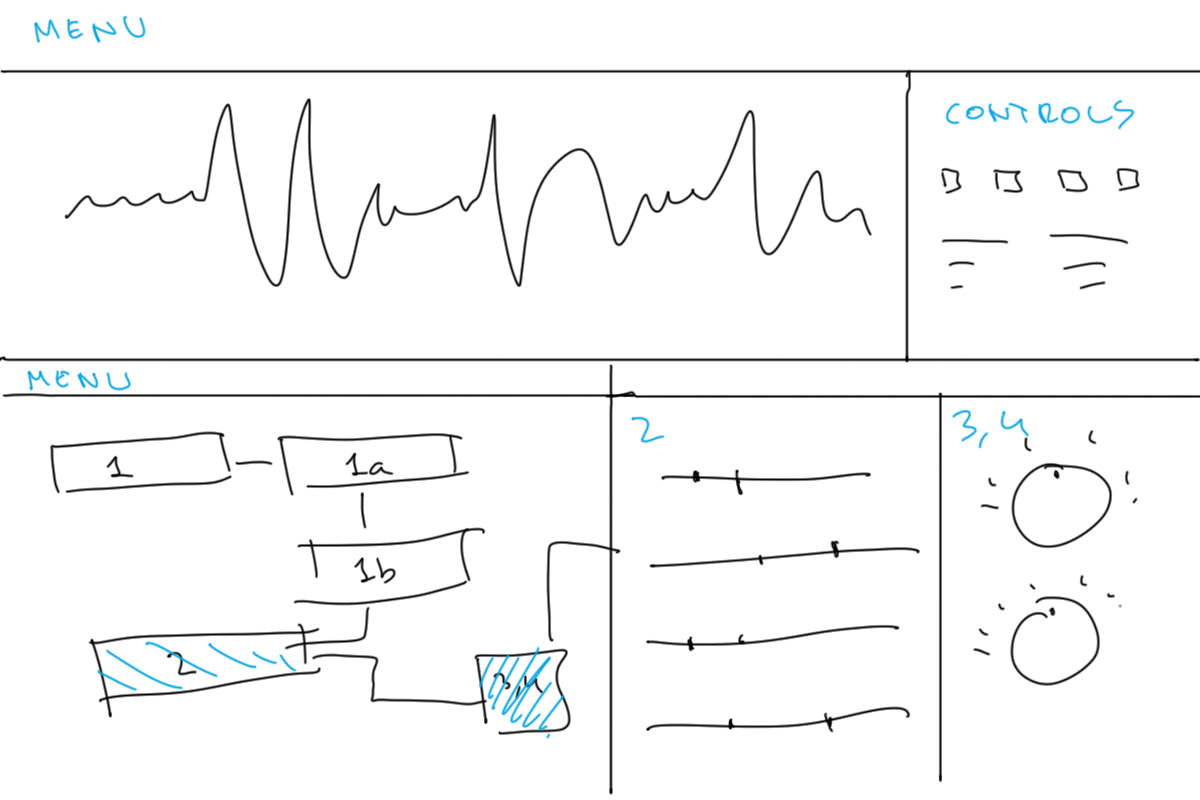
Some initial sketches exploring various interface layouts:
The one with Node Boxes looks promising, let's explore that route further:
The idea of using Nodes is interesting, i can see a few advantages over standard, waveform-focused view:
- Focus on the Processing flow, rather than Waveform view
- Ease of moving / editing filters and effects
- Easy to use window layout
Looks like we've established the top level layout. Fast forward, we'll think about the visual style (again, these are initial, high-level explorations)
Putting this all together.
We’ll be working off the low-fi wireframes, focusing on high level elements first, then diving deeper into the details.
Top Menu and Waveform view
Waveform Closeup
Filter view
Filter controls
Example of selector animation
Node window
Working with Nodes
Here's the final look and feel: